

+375 29 323 06 23 Заказать





лет
опыт работы
профессионалов
талантливых разработчиков
страны
где мы сдали проекты
проектов
и довольных клиентов
Разработка Web-Сайтов
Наша компания занимается разработкой и созданием web-сайтов любой сложности. Мы помогаем реализовать все Ваши идеи и пожелания: от самых базовых, до индивидуальных и нестандартных задумок.
Мобильные приложения
Студия «Smart design» предлагает внедрение инновационных технологий в Ваши проекты. Разработка мобильного приложения — это инвестиция в будущее Вашего бизнеса!
Чистый код
Мы предоставляем не просто исходный код, а готовое решение. Вы получите качественную совместимую разметку W3C.
Скорость
Скорость работы так же важна, как и ее качество. Мы умеем работать быстро, а потому готовы создать качественный проект в заранее оговоренные сроки.
Адаптивный дизайн
Современные клиенты всегда в поиске прогрессивного решения, идеально подходящего к вашему бизнесу. Мы готовы услышать каждого клиента, чтобы воплотить его желания в реальность.
Команда
Наша команда – настоящие профессионалы с большим опытом. Каждый наш сотрудник отлично владеет навыками кодирования для создания лучших сайтов.
Поддержка
И последнее доказательство нашего профессионализма в том, что клиент получает нашу поддержку до конца существования сайта. Просто свяжитесь с нами – мы обязательно придем на помощь.
Контекстная реклама
Мы качественно настроим рекламные кампании для ЯндексДирект и Google Adwords, а также проведем их оптимизацию. Наши специалисты обладают сертификатами, подтверждающие их профессионализм, а также большим практическим опытом.
Чистый код
Мы предоставляем не просто исходный код, а готовое решение. Вы получите качественную совместимую разметку W3C.
Адаптивный дизайн
Современные клиенты всегда в поиске прогрессивного решения, идеально подходящего к вашему бизнесу. Мы готовы услышать каждого клиента, чтобы воплотить его желания в реальность.
Команда
Наша команда – настоящие профессионалы с большим опытом. Каждый наш сотрудник отлично владеет навыками кодирования для создания лучших сайтов.
Скорость
Скорость работы так же важна, как и ее качество. Мы умеем работать быстро, а потому готовы создать качественный проект в заранее оговоренные сроки.
Поддержка
И последнее доказательство нашего профессионализма в том, что клиент получает нашу поддержку до конца существования сайта. Просто свяжитесь с нами – мы обязательно придем на помощь.
Контекстная реклама
Мы качественно настроим рекламные кампании для ЯндексДирект и Google Adwords, а также проведем их оптимизацию. Наши специалисты обладают сертификатами, подтверждающие их профессионализм, а также большим практическим опытом.
Здесь представлены наши последние работы. Полный список наших работ Вы найдёте на странице ПОРТФОЛИО


Sufir

Nails Barcelona

Switzerland Investment

Switzerland Investment

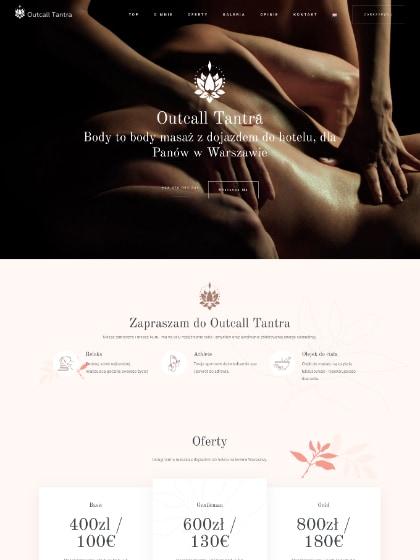
Outcall Tantra

Outcall Tantra

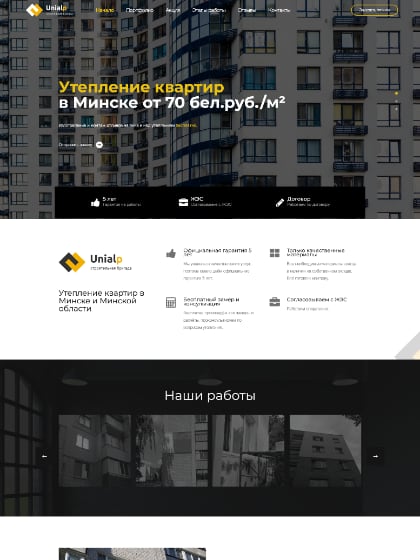
Unialp

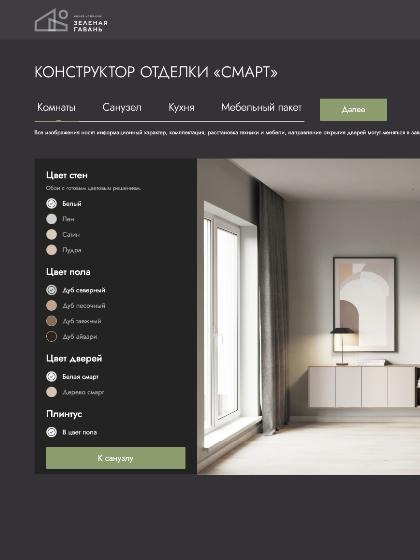
Зеленая гавань

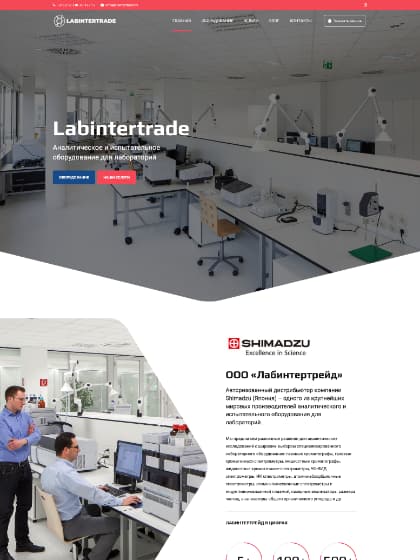
Labintertrade

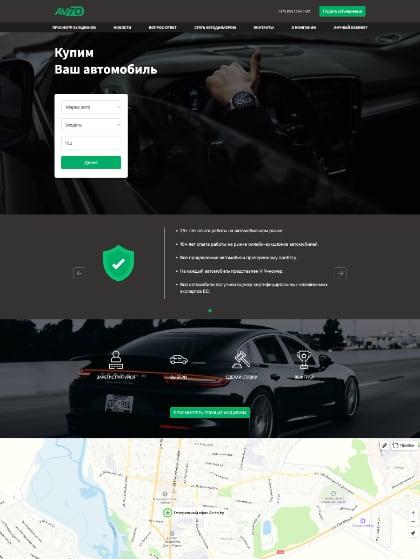
AV-TO.BY

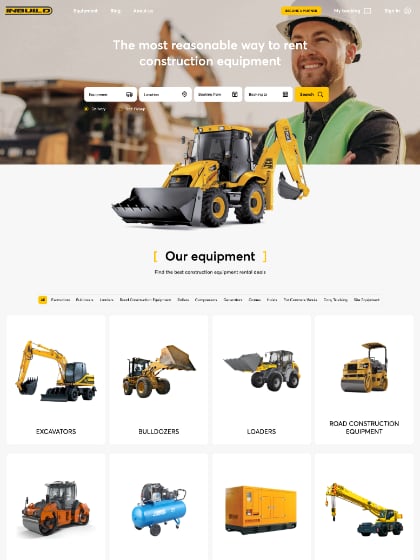
Inbuild
Упрощенная схема сотрудничества с нами. Подробнее о нас Вы можете почитать на странице КОМАНДА
Заказ
Оформление договора, предоплата
Дизайн
Разработка и согласование дизайна
Разработка
Разработка сайта / мобильного приложения
Перенос
Оплата, перенос готового проекта на хостинг заказчика
Frontend
Backend
Mobile
Почему ВАМ ВЫГОДНО
работать с нами
Мы не «одни из многих»
Мы – оптимальное сочетание дизайна, маркетинга и современных технологий
Наши проекты – это микс проверенных решений, креатива и современных разработок
Наша миссия – помочь вам покорить бизнес-вершины
Мы делаем проекты успешными, бизнес — прибыльным, а людей — счастливыми!
Веб-студия Smart Design, предлагает профессиональные услуги по разработке сайтов всех видов и на различных CMS с индивидуальным красивым дизайном в Беларуси и за рубежом.
Отзывы о Smart Design
Что говорят наши клиенты о работе с нами. Если Вы — наш клиент, то Вы можете оставить отзыв ЗДЕСЬ